I ended my last post by saying that the next version is coming soon, well here we are 3 months later (better late than never) and I am happy to announce that KleverNotes v1.1 is finally out.
What’s new?
New parser
The previous parser was a C++ reimplementation of marked.js that I made to easily integrate my plugins and extensions. While it was great for that aspect, I will be the first to admit that it was far from perfect and required a lot of maintenance.
For this reason, I decided to switch to a proper Markdown parser, in the form of md4qt:
md4qt is a header-only C++ library for Markdown parsing.
md4qt supports CommonMark 0.31.2 Spec and some GitHub extensions, such as tables, footnotes, to-do lists, strikethrough, LaTeX math injections, GitHub autolinks.
It’s fast, reliable, customizable and easy to use. A perfect combination!
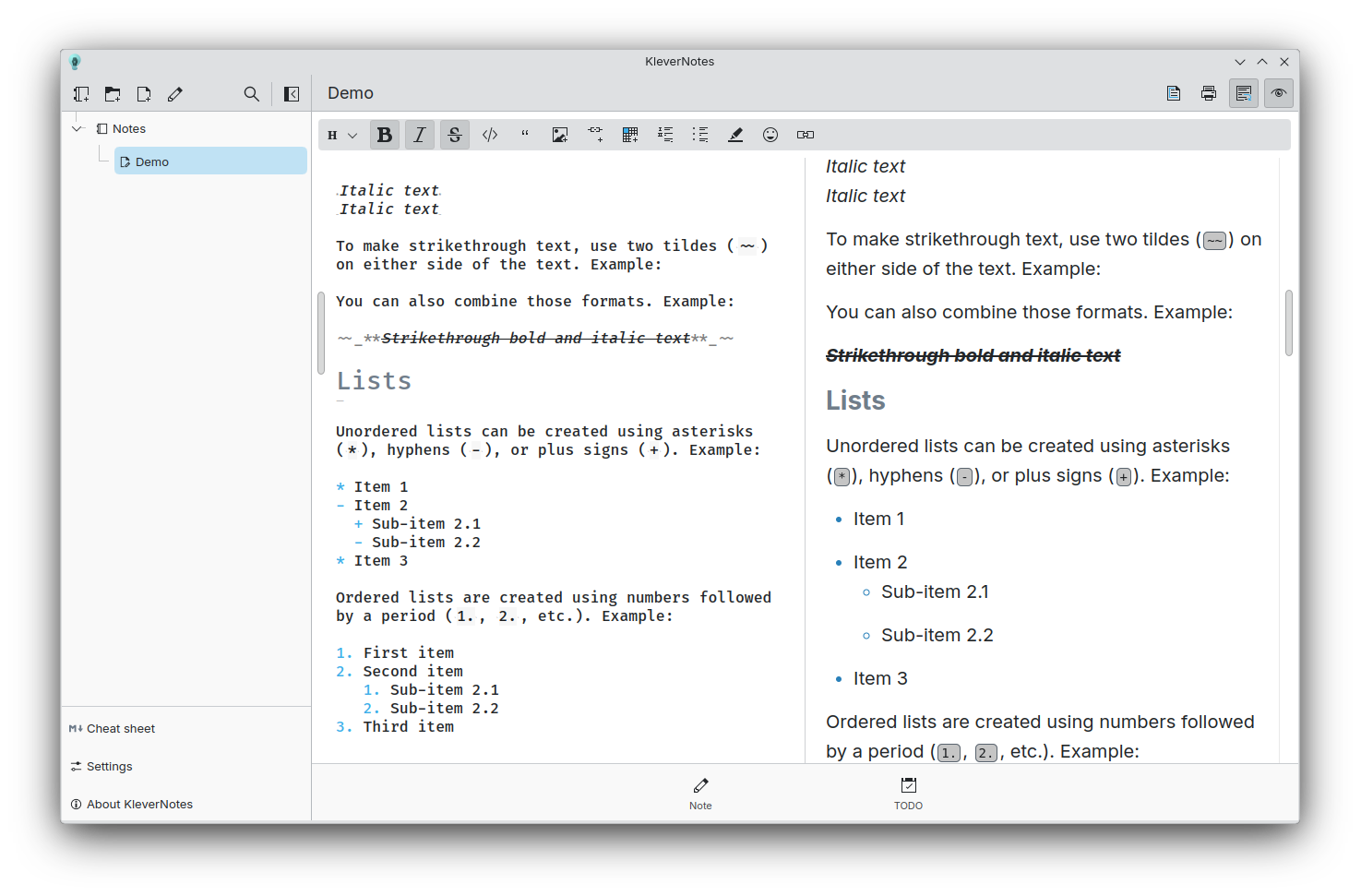
Better toolbar and editor
With this new parser, it is possible to know exactly where the Markdown tags are in the text. Thanks to this, and the new access to the underlying text document, the toolbar is more precise in removing specific tags but also in applying them. In addition, the toolbar now tells you which tags are already applied on the text under the cursor or the selected text.

The editor has also gained some small bonuses. Tabbing/untabbing blocks and auto-adding list items are now more reliable, but you now also have the ability to add an HTML line break (<br>) before a new line with Shift + Enter or a horizontal rule using Alt + Enter.
Optimization 🚀
- Parsing is now done on a separate thread, so parsing very large notes should still be smooth!
- Rendering is now disabled if preview is disabled, saving resources!
- Using the toolbar will now add or delete text in a single undo block, no more double/triple
Ctrl+Zto go back to your previous state. 😆
WYSIWYG-like editor
Now the big news, you read it correctly!
Again, thanks in large part to the new parser, the editor now has the ability to be “WYSIWYG”, bold text will be bold, highlighted text will be highlighted, etc…
By default, Markdown tags will be 50% smaller than the rest of the text, this can of course be changed in the settings, a value of 1% makes them practically invisible. These tags will revert to their normal size depending on the position of the cursor/selected text, this way you can see which tag is responsible for a style.
Give credit where credit is due, this way of doing things was inspired by Marktext, it brings the best of both worlds.
However, this does not mean that the preview will be removed anytime soon, it is still in my opinion the best way to view Markdown, and if you don’t like it, as you already know, you can disable it. 😉

Special Thanks
I would like to thank Igor Mironchik, the creator of md4qt.
I contacted him to ask if he could help me integrate his parser into KleverNotes, and he not only helped me do it, but also listened to my requests throughout the process and added features to make my life easier.
Credit where credit is due, the main part of the syntax highlighter belongs to him as well, although he gave me full copyright on it, all I did was customize it to fit my vision, it would have been much harder for me without his help!
Finally, thanks to his years of experience, he taught me a lot about C++ and software development in general, and continues to do so today. I really grew up working with him and I can’t thank him enough for that. I clearly made a good choice in asking him for this collaboration and I sincerely hope that it will continue. 🙂
md4qt and markdown-tools
As I said:
md4qtis fast, reliable, customizable and easy to use.
And it is now part of the KDE Incubator program! So if anyone wants to try it or needs a good Markdown parser to work with Qt, feel free!
Igor also uses it for some pretty cool personal projects, check out Markdown-tools it’s worth a try! 😄
Final note
I’m back at school and my schedule is busier than last year, this will obviously impact development. However, this doesn’t mean I’m abandoning the project, things will just move a bit slower.
The next release should overhaul the way the sidebar works, and I’ll start working on it soon. 😉
I’m currently publishing this version on flathub, you should (hopefully) be able to get it soon!
As always, feel free to tell me what you think of the app, I’m always happy to hear criticism, good or bad, as long as it’s productive.
Link to the repo: https://invent.kde.org/office/klevernotes
Mirrorlist: https://download.kde.org/stable/klevernotes/1.1.0/klevernotes-1.1.0.tar.xz.mirrorlist
Hi there!
I’m the developer of Daino Notes (also wrote in Qt C++ and QML). I wrote a blog post about the development here: https://rubymamistvalove.com/block-editor. I wrote about many challenges that I guess you also faced as well (for example, getting the underline markdown from cursor position in the render text. It’s nice to see more Qt apps try to achieve the same.
It’s a shame how scrolling feels in QML, ah? I tried to play around with
QT_QUICK_FLICKABLE_WHEEL_DECELERATIONbut still it’s not optimal. At least on Linux on Windows it’s a problem, on macOS a bit less so.Good luck with the app!
Hi,
Thanks for those nice words, I really appricate it :)
I’m making this app partially to learn, I face a lot of challenges, but that’s the thing that push me to continue the project !
Your app looks beautiful, and well polished (the image drag and drop is a fantastic) amazing work really ! Be sure that I will take a look at your blog post, I’m sure that I can learn a thing or two with it.
I can imagine that selling an app like this can be difficult with all the options out there. I wish you the best of luck for this ! :)
Thanks! Would love to hear any feedback.
Yay! Something that isn’t proprietary and resembles Obsidian!
I won’t ask for cloud integration personally. GitHub is insanely good for anything.
@Brahvim
logseq is also open source and beats obsidian in many regards IMHO.
@louis_schThat’s the goal ! Work in progress, but I try to improve this feeling with every release ;-)
I’ll be honest, I would not have the time to add it… Glad github is working for you !
Yay! Something that isn’t proprietary and resembles Obsidian!
I’ve been using Joplin for many years, it looks like this, works on most platforms and has [optionally encrypted] cloud support.
ooh, this looks very nice and clean
Thanks !
Looks awesome!
Near the top of the ReadMe, it says “desktop and mobile devices” - what’s mobile support like? Is there an app…?
I try to make it user friendly on small screen but I can’t actually try it out on a phone.
I should remove that part, thanks you for making me think about that.
Edit: it has been removed, thanks
I tried to install this from Discover (Kubuntu) and it said it was not in the repository. I tried the Flathub link and it gave an error (but it might be because of the content blocker on the wifi I am on).
It’s fearly new, distro have not packaged it yet.
And I’m in the process of releasing it to Flathub, it should soon be available.
Right now you can either build from source or try the Flatpak Nightly, which is V1.1 since I did not add anything new to the main branch since the release. Everything is explained in the README, once it’s on Flathub, I’ll add a link to it there too ;-)
Thanks! I have been using MarkText as my notepad like editor, but not entirely happy with it. Also have used Zettler, which I probably don’t know how to use very efficiently (probably more features than I really need) but the editing screen isn’t quite what I like, so am looking forward to using yours.
Quick note here, since you might be confused about something. KleverNotes let’s you organize and Edit your note within the app, you can’t just open a random Markdown file with it, it’s not a “just” an editor. You can always navigate your storage from your prefered file manager and find your note file in there, but I’m not sure that it’s the best way to use the app.
I’m more and more considering a standalone markdown editor, we’ll see…
With that said, what don’t you like about Marktext ? I might learn from it :-)
First it had an issue where it would not open by itself (without being attached to a file) but I think that is fixed?
I am a very old school user, so I don’t like the very minimal menu system on the editor. Prefer a more traditional look and feel.
And don’t know if it MarkText or Markdown in general, but the formatting of the file (bullets, spacing, etc.) can change quite radically if I open a file in MarkText or some other MD editor. Tables are kind of an issue as well.
That’s weird yes…
Well, I hope you’ll feel at home with the way KleverNotes does it !
It might be the MarkText on this one, Markdown is just plain text with a specific extension, formating should not change base on the app…






